One of my website just launched the new promotion. So, my team were excited and they would to spread these messages for all user who are our website’s member (www.aobrom.com).
As our objective are;
- Simply and lite, responsive for all devices.
- Don’t wasted time to develop.
- Awareness the user, automatic display.
- Short-term solution. (Promotion has time limit).
Everyone are discuss for brainstorming.
Finally we conclude that we will build some message dialog to display the promotion on webpage, like a Pop up. But it have to simply and lite.
Even Digital Marketing knowledge tell us, Popup on webpage oftens make some annoys the user and they will not click or focus it anymore.
But in case we need to aware them “WE HAVE THIS SERVICE NOW” in short term, and drop it after we think user-awareness is enough or promotion expired.
So, we are going to go-forward solution.
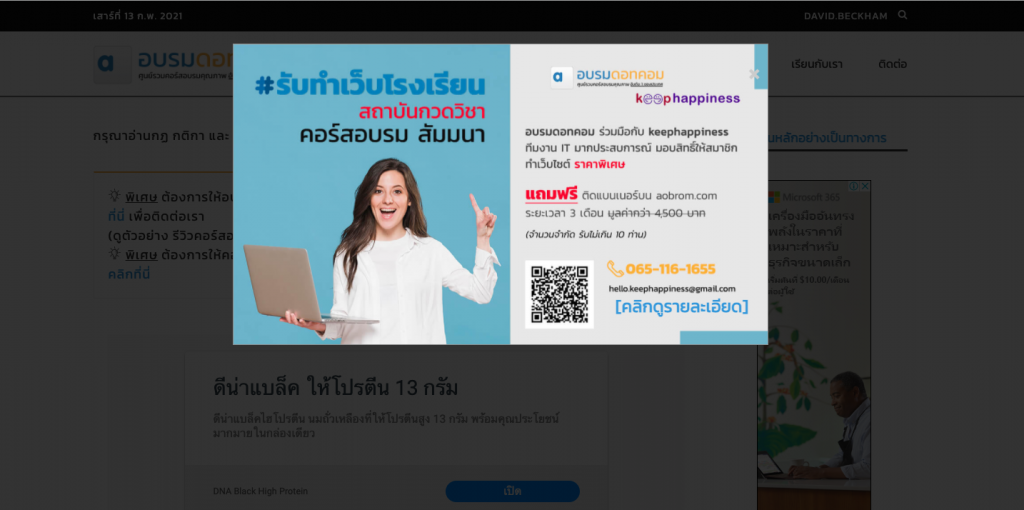
We used one and a half day to find proper source code to build Modal Popup to display image banner on our website.
One of objective is simply and lite. Sure! we don’t need to import any library.
Here is our banner image as simply modal popup.

We custom on JS a bit. We need simply modal popup display automatically when page loaded.
Source code is below if you think it fit for your requirement.
- Make Stylesheet and modify to fit with your web theme.
<style>
/* The Modal (background) */
.promotionWebsiteModal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 9999; /* Sit on top */
padding-top: 60px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.8); /* Black w/ opacity */
}
/* Modal Content */
.promotionWebsiteModal-modal-content {
background-image: url("<your banner path>");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-color: #fefefe;
margin: auto;
padding: 10px;
border: 1px solid #888;
height: 422px;
width: 750px;
}
/* The Close Button */
.promotionWebsiteModal-close {
color: #cccccc;
float: right;
font-size: 40px;
font-weight: bold;
}
.promotionWebsiteModal-close:hover,
.promotionWebsiteModal-close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
/* if you have destination page to read more */
.link-to-website-banner{
float: right;
text-decoration: none;
padding-top: 340px;
font-weight: bold;
font-size: x-large;
}
</style>2. HTML body
<!-- The Modal -->
<div id="SimplyModalPopup" class="promotionWebsiteModal">
<!-- Modal content -->
<div class="promotionWebsiteModal-modal-content" >
<span class="promotionWebsiteModal-close">×</span>
<p class="link-to-website-banner"><a href="<your destination url>" target="_blank">READ MORE</a></p>
</div>
</div>3. Simply JS script to make simply modal popup is real, automatic display when page loaded.
<script>
jQuery(document).ready(function () {
// Get the modal
var modal = document.getElementById("SimplyModalPopup");
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("promotionWebsiteModal-close")[0];
modal.style.display = "block";
// When the user clicks on <span> (x), close the modal
span.onclick = function() {
modal.style.display = "none";
}
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
});
</script>Enjoy.
If you want simply modal popup to display by clicking on the button. Pls comment I will provide you later.